3D pop out photo illusion is another great example to show your creativity to the world. A 3D pop out photo illusion is a way of putting a structure in a way which looks like 3D. So, how to make a 3D pop out photo illusion? In this tutorial article, I am going to show you how to make a 3D pop out photo illusion in photoshop. So, read this article till the end and follow the steps with care, you will get easy instructions from this article, you will be able to do it easily. Let’s see how to make a 3D pop out photo illusion in photoshop:
Before you start making 3D pop out photo illusion, make sure that you have two types of photos. First one is, the base image in which you will put your 3D structure. And the second one is, you need a photo like buildings, towers, animals, birds etc. which you want to put on top of the base image. Let’s start making a 3D pop out image:
How to convert 2d image to 3d pop out effect in photoshop
Step 1: Open a Base Photo in Photoshop
To do that, go to the “File” menu and select the “Open” option. Then, go to your image location and select your base image and then click on the “Open” button. Your base image will be opened in photoshop afterward.
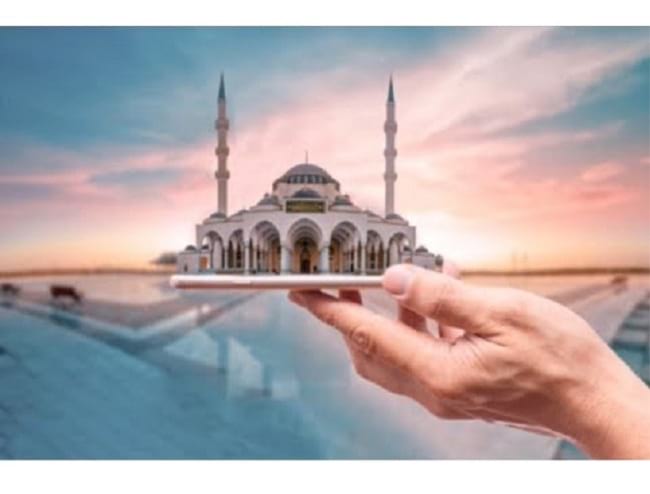
For example: A photo of someone holding a smartphone, I have chosen that as a base photo. And I want to put a tower on top of the smartphone.
Step 2: Copy Screen Part of the Smartphone in a New Layer
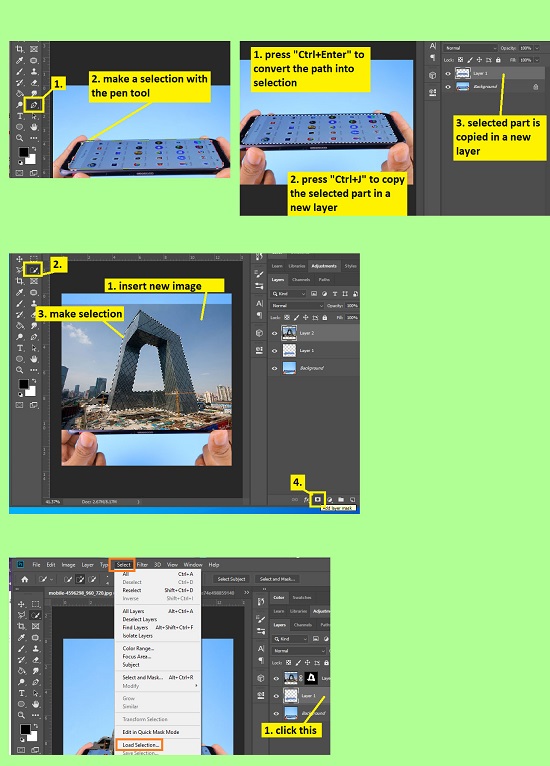
- To do this, go to the left side’s tools panel and select the “Pen tool”. Now, draw a selection path on the edge of the smartphone screen. After selecting that, convert the selection path into a selection line. To do this, press “CTRL+Enter” from the keyboard.
- Now, you have to copy the selected part in a new layer. To do this, press “CTRL+J” from the keyboard. Selected part is copied in a new layer “Layer 1”
Step 3: Insert a Photo to Put on Top of the Smartphone
Here, I have chosen a photo of buildings which I want to put on top of the smartphone. You can insert the photo in three ways::
Method 1: Drag & Drop
Go to your image location where you have your saved image. Then, hold & drag the image towards the photoshop application in the taskbar, photoshop will pop up, then release the image there. A new layer will be created. Rename the layer as “Layer 2”.
Method 2: Inserting Image From Other Image Tab in Photoshop
Go to the “File” menu and select the “Open” option. Then, go to your image location and select your image and then click on the “Open” button. Your image will be opened in a new tab in photoshop afterward. Then go to the left side’s tools panel & select the “Move tool”, then click & hold the image & drag it to your existing image’s tab, that tab will pop up and then release the mouse in the image. Your image will be imported in your existing image and a new layer “Layer 2” will be created.
Method 3: Copying Image From Other Image Tab in Photoshop
Go to your new inserted image tab, press “CTRL+A” from the keyboard to select the whole image, then press “CTRL+C” from the keyboard to copy the whole image, then come to the existing image’s tab and press “CTRL+V” to paste the copied image. A new layer “Layer 2” will be added.

Step 4: Put the Building Photo Within the Smartphone screen
- Before this, if you need to increase or decrease the size of the inserted image, do this first. To do this, go to the layer panel, select the inserted image layer “Layer 2” and then press “CTRL+T” from the keyboard. Free transform will be activated after that and you will see the free transform handlers are visible around the shape. Now increase or decrease the size. To do that, click & hold the bottom right corner handler and drag it outward to increase the size or drag it intward to decrease the size.
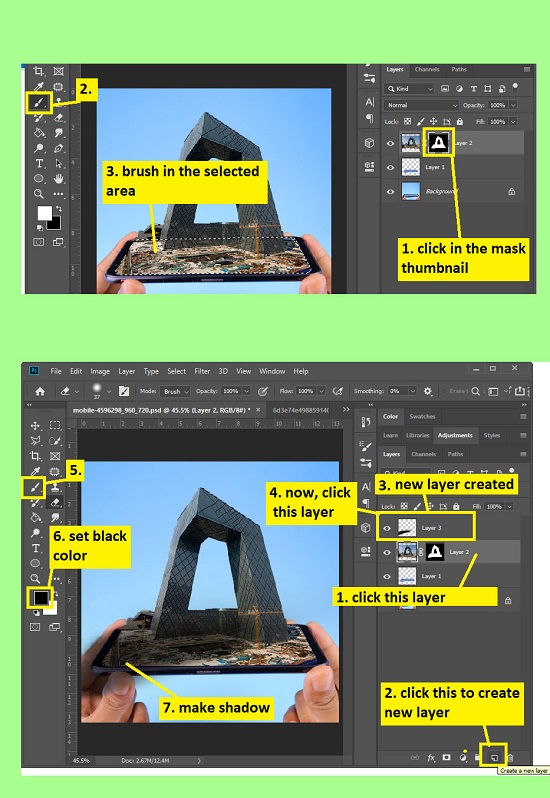
- Now, make a selection of the buildings. To do this, go to the left side’s tools panel and select the “Quick selection tool”. Now, brush over the building. You will see that selection is selecting the area automatically. If you see that you have over selected, press & hold the “ALT” button and then brush over the over selected areas.
- After selecting the building, go to the layer panel and then click on the “Add layer mask” button from the bottom of the layer panel. Only selected parts of the building will be visible afterward and a mask thumbnail will be added on the inserted image layer “Layer 2”.
- Now, in the layer panel, from the “Layer 1” which is the copy of the smartphone screen, we will extract the selection border from it. To do this, in the layer panel, press & hold the “CTRL” button from the keyboard and click on the image thumbnail of the “Layer 1” with the mouse, selection border will appear. Or, alternatively, in the layer panel, click on the “Layer 1” layer, then go to the “Select” menu, then choose the “Load selection” option, a window will appear and click on the “OK” button, selection border will appear.
- After that, in the layer panel, from the “Layer 2” layer, click on the mask thumbnail.
- Now, go to the left side’s tools panel and select the “Brush tool”. Then, go to the top bar or option bar, click on the brush presets and select the “Hard round” brush and press the “Enter” button. Now, brush on the inside part of the selection. You will see that, selected part is filled with the other part of the building’s image.
Step 5: Add a Shadow for the Building
- First of all, create a new layer. To do this, go to the layer panel, click on the “Layer 2”, then click on the “Create a new layer” button from the bottom of the layer panel. A transparent layer “Layer 3” will be created above the “Layer 2” layer.
- Now, go to the left side’s tools panel and select the “Brush tool”. Then, go to the top bar or option bar, click on the brush presets and select the “Soft round” brush, set the hardness between 0% to 10% and press the “Enter” button. Now, in the left side’s tools panel, set the foreground color black. Now, brush in a specific area to make a shadow.
- Now, go to the “Filter” menu, then go to the “Blur” option and then select the “Gaussian blur” option. A window will pop up. Now, set the radius as per your preference.
- If you see that the shadow has spread to unwanted areas, you can erase it by using the “Eraser tool” from the left side’s tools panel.
- That’s it.

Video Tutorial about “3d pop out photo illusion” who really don’t want to read whole article just follow below video.
That’s how you can make a 3D pop out photo illusion in photoshop. In this article I have tried to show you the basic way of making a 3D illusion. Here I have described the process of using the pen tool to make selection, inserting image, blending with other image, making shadow and many more. Here I have included lots of important keyboard shortcuts to make it easy for you. Not only that, I have tried to show you the steps in deep detail. I hope you have understood how to make a 3D pop out photo illusion in photoshop.